
O engajamento dos colaboradores é um dos grandes desafios quando falamos em treinamento online corporativo. E para chamar a atenção do público, hoje tão acostumado com a linguagem visual da internet, nada melhor do que criar um conteúdo com aspecto moderno.
Aqui na Mobiliza, uma das formas encontradas para trazer esse efeito é escolhendo com cuidado o background dos cursos.

No Applique, é possível inserir nesse background imagens, ilustrações, texturas ou cores. Tudo isso para deixar os cursos mais atrativos e com um maior apelo visual.
Aqui vamos trazer algumas dicas de como utilizar esse recurso da melhor forma possível!
Dica #1:
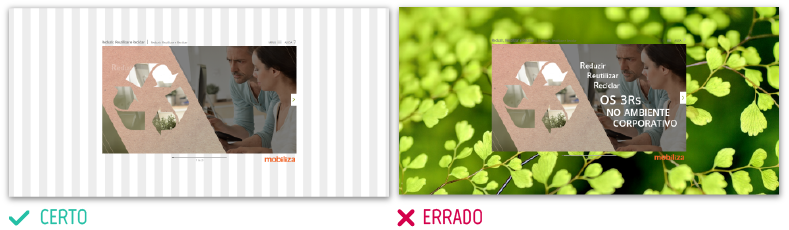
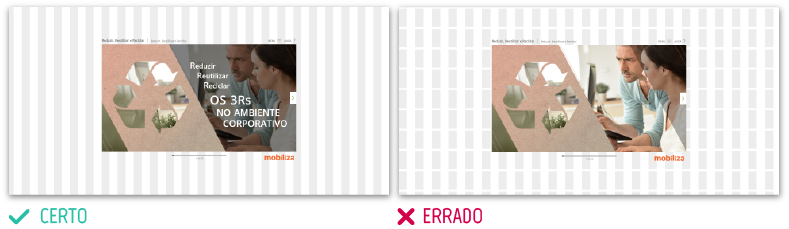
O ideal é que o background tenha destaque, mas não excessivo, para não tirar a atenção do aluno do que realmente importa: o conteúdo. Além disso, deve-se tomar cuidado para que ele não interfira na legibilidade dos elementos fora da área de conteúdo, como títulos, menus e barra de progresso.

Dica #2:
A área visível do background dependerá da resolução da tela do computador de cada aluno. Portanto, o ideal é que a imagem tenha um mínimo de 1920x1080px, pois caso você opte por usar o background em seu tamanho original não sobrará espaços em branco em volta da imagem, e se você optar por esticá-la, ela não perderá qualidade e não ficará distorcida em monitores maiores.

Dica #3:
Você pode inserir um padrão ou uma textura no background. Para isso, insira uma imagem pequena com esse padrão e selecione a opção Repetir. Você deve ter cuidado para que o padrão se encaixe corretamente, garantindo uniformidade.

Dica #4:
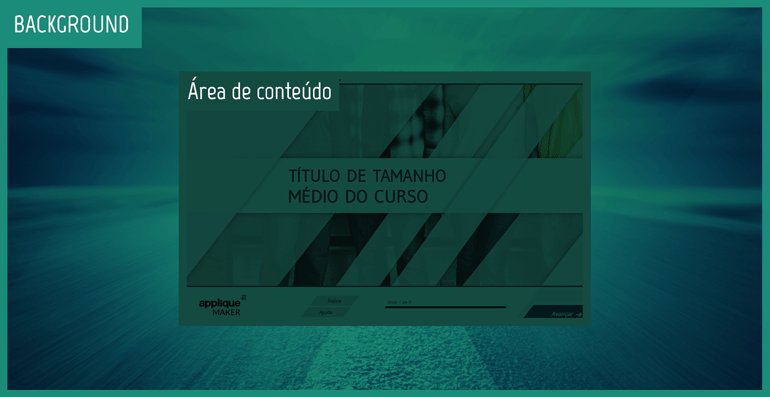
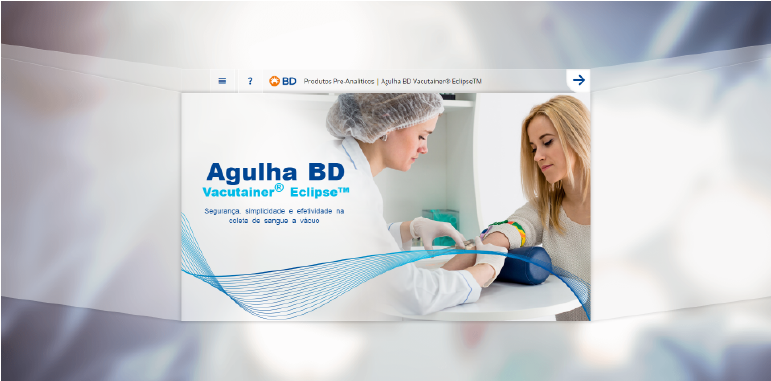
Brinque e experimente bastante com o background. Uma criação que fazemos em vários cursos é inserir um background que parece estender a área de conteúdo. Veja só no exemplo abaixo.

Na tela acima, a Área de Conteúdo não foi alterada, apenas o background foi usado para dar a sensação de que ela é mais larga. Isso apelidamos de fundo infinito. Esse efeito é interessante pois diferencia o seu curso de um ppt e ainda ajuda a deixar a leitura mais leve, diminuindo a densidade de textos na tela.
Dica #5:
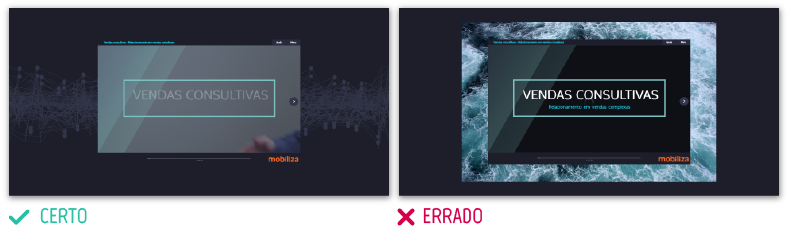
Agora, se você quiser ir ainda mais a fundo, dá para interagir o background com elementos dentro da área de conteúdo. Essa abordagem faz com que toda a tela fique em harmonia.

Dica #6:
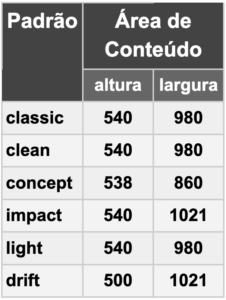
Cada padrão visual tem dimensões de largura e altura diferentes para sua área de conteúdo. Na tabela abaixo tem as áreas de cada padrão, para planejar os seus backgrounds.

Bônus!
Agora um presente para você: disponibilizamos fundos infinitos para você utilizar nos seus cursos!
Fizemos um para cada padrão visual. Aproveite!
PS.: Clique nos links acima para salvar as imagens em seu computador.
Um ótimo trabalho e até a dica da próxima semana!





