Muitas vezes produzimos telas em que o conteúdo é puramente textual, não possuindo imagens fotográficas, gráficos ou tabelas que exemplifiquem ou que pelo menos ilustre o que está sendo tratado no treinamento e-Learning.
Entretanto, o uso de imagens enriquece o conteúdo e deixa o curso mais agradável visualmente. Neste post vou lhe ensinar como usar e escolher uma imagem decorativa, que não esteja ligada diretamente ao conteúdo ou previamente selecionada.
Veja a seguir 6 dicas de como utilizar imagens decorativas para apoiar seu conteúdo.
Dica 1 – O que fazer quando o conteúdo da tela é puramente textual?
Em casos onde possuímos apenas texto para montar uma tela, esta acaba ficando cansativa e pouco interessante, fazendo com que o aluno se desinteresse pelo conteúdo que está aprendendo. Em casos como este, acrescentar uma imagem decorativa é uma ótima alternativa.
Dica 2 – Que tipo de imagem devo escolher?
Como escolher uma imagem quando o conteúdo não possui uma ilustração própria para exemplificar o que está sendo explicado?
Escolha uma imagem que apenas sirva de apoio visual, que não represente exatamente o conteúdo e sim o conceito ou contexto que está sendo abordado. Em outras palavras, escolha uma imagem mais ampla e genérica. Pessoas sorrindo, conversando, utilizando o computador, são algumas alternativas.

Leia seu conteúdo e tente imaginar o que alguém estaria fazendo ou um ambiente que possa exemplificar o que está sendo explicado de forma não explícita.
Se você não possui imagens a sua disposição você pode escolher no banco de imagens dentro do próprio Applique, são mais de 900 mil imagens gratuitas.
Dica 3 – Como melhor organizar os espaços?
Após escolher a imagem a ser utilizada, monte sua tela ocupando cerca de 60% com textos e imagens. Apesar da imagem ajudar a deixar sua composição mais leve, se a tela estiver muito carregada de informação, poderá acarretar em uma sobrecarga cognitiva. Ou seja, vai exigir mais do aluno e podendo fazer com que este se desinteresse pelo conteúdo a ser aprendido.

É necessário que além do texto e da imagem, a tela possua áreas vazias, que direcionarão a leitura do aluno ao texto, fazendo com que a imagem seja apenas um apoio. Cumprindo, assim, o objetivo de engajar o leitor e garantir uma pausa necessária para que ele possa absorver o conteúdo que acabou de ler.
Dica 4 – De que forma posiciono a imagem?
Dependendo da imagem escolhida e seu formato, posicione a imagem na tela de forma a otimizar o espaço.
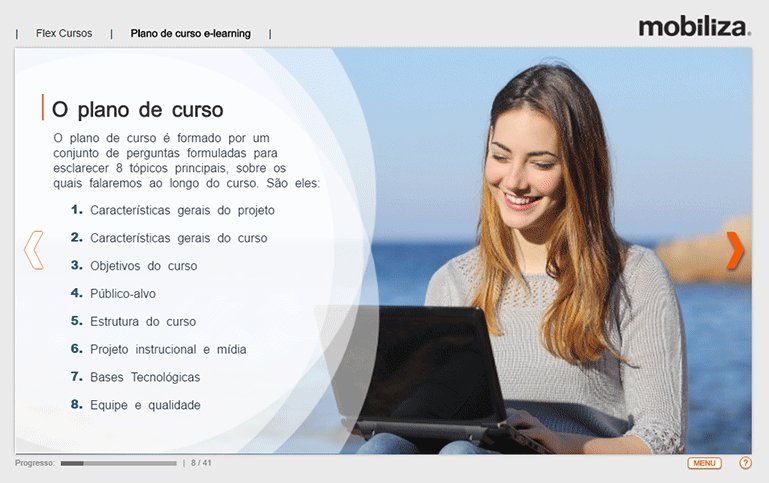
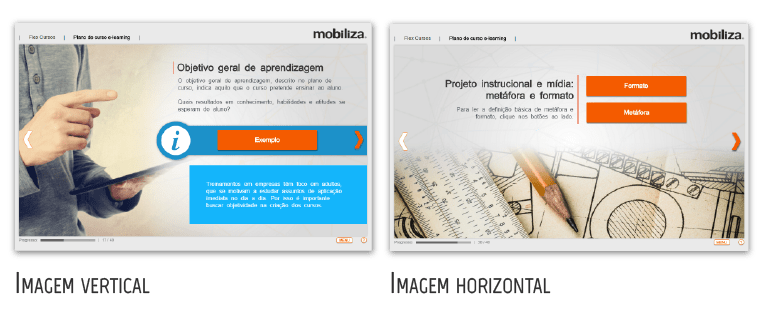
Se a imagem for mais horizontal posicione acima ou abaixo do texto, da mesma forma que se a imagem for mais vertical ou quadrada, posicione em uma das laterais. Veja os exemplos a seguir:

Dica 5 – Como otimizar a transição entre imagem e texto?
A imagem não precisa ter um recorte reto ela pode ter a borda mais próxima do texto suavizada. Essa é uma técnica que utilizamos muito aqui na Mobiliza.
Neste caso colocamos uma imagem com um esfumaçado sobre a imagem escolhida de apoio ao conteúdo, criando esse efeito de transição entre o texto e a imagem. Servindo como uma máscara para a imagem.
Essa transição pode ser feita, também, por uma textura ou grafismo. Esse uso acaba sendo mais decorativo, enriquecendo ainda mais o visual do seu curso. Veja mais sobre esta dica no artigo sobre a utilização de texturas.
Dica 6 – Posso utilizar mais de uma uma imagem?
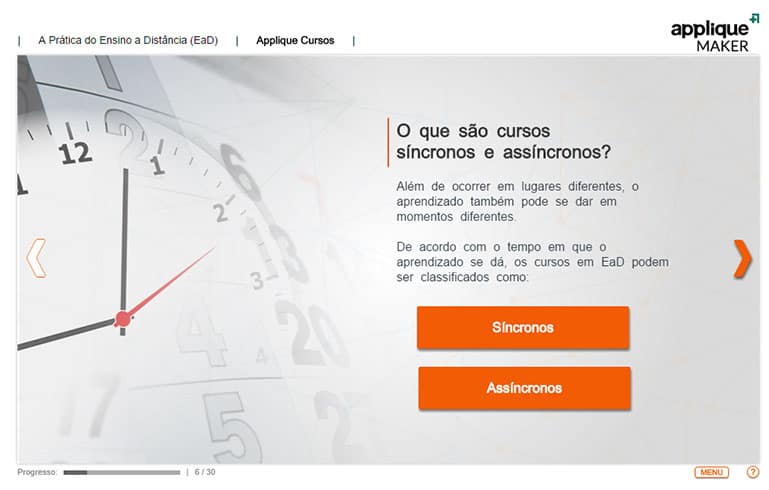
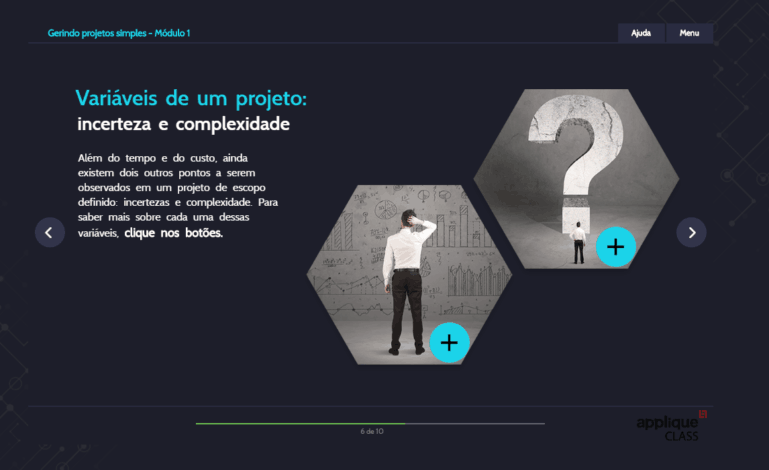
Não se limite a utilizar apenas uma imagem por tela. Se o conteúdo oferecer assunto para mais de uma imagem, aproveite a oportunidade! Veja o exemplo abaixo.

Neste caso, é importante se atentar para que a tela fique organizada e não confunda o aluno sobre o que é mais importante. Para isso:
- Coloque as imagem do mesmo tamanho;
- Coloque as imagens em uma largura menor do que a do conteúdo textual.
Seguindo essas dicas, você respeita a hierarquia de conteúdo.
Lembre-se:
Cada tela do seu curso não deve ser planejada de forma isolada. O curso deve manter uma unidade visual, pois dá coerência e cria conexão entre uma tela e outra do conteúdo.
Por isso, procure repetir ao longo do treinamento e-Learning os tratamentos escolhidos para o uso de imagens, assim como repetir estilo de título e cores.
Nos links a seguir você pode baixar máscaras para criar esses efeitos de transição entre as imagens e os textos. Essas são as máscaras mais utilizadas aqui na Mobiliza, aproveite!
Bom trabalho e até a próxima!

